
使い方
shuttoで発行されるJavaScriptタグをPCサイトに貼り付けることで、どんな端末(PC、スマートフォン等)でアクセスしてきたかを判別し、iphone、Android端末の場合にshuttoで設定したレイアウトを表示します。
要素の見栄えを変更するので、PCページの更新も自動で反映し、更新毎の編集は必要ありません。

まずはお申し込みください
プロ版、マスター版のご契約にお申込み後、3営業日以内にアカウントを発行いたします。
※デモ体験やトライアルのご用意はございません。詳しい使い方は、サポートページをご覧ください。

shuttoであなたのサイトを
スマートフォン対応レイアウトに変換しましょう
shuttoトップページ、もしくはログイン後の「ホーム」ページで変換したいサイトのURLを貼り付けて早速変換スタート!
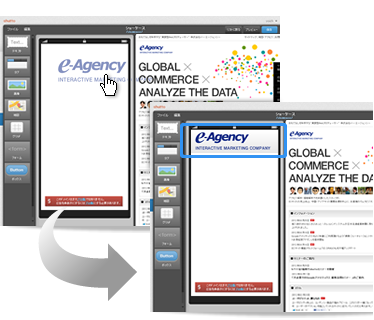
画面左に真っ白なスマートフォン用レイアウト画面が、画面右に入力したURLのPCページが表示されます。右側のPCページから文字や画像をドラッグ、そして左側に持っていってドロップすると…。PCページに表示されていた要素をスマートフォン用レイアウト画面に配置することができます。
その他豊富な挿入メニューや、デザインオプションで、簡単、キレイにスマホ対応ページを作れます!

プレビューで見栄えを確認
shuttoで変換設定を保存すると、「プレビュー」できるようになります。
プレビュー画面はQRコードも発行されますので、お手持ちのスマートフォンで見栄えを確認することができます。

本番サイトに反映しましょう
STEP2の変換をサイトのページ分準備できたら、「ホーム」画面に表示される「埋め込みタグ」をPCサイトのheadタグ内に貼り付けます。
変換をした全ページに必要ですが、全て埋め込みタグは同じ内容です。
shutto埋め込みタグがPCページに配置されると、このページにスマートフォンでアクセスしたユーザは、shuttoで作ったスマートフォン用レイアウトで表示されます。





